 右の図のような構造のディレクトリーとなっているときに、現在のHTML文が
rensyu ホルダーに含まれているとします。
右の図のような構造のディレクトリーとなっているときに、現在のHTML文が
rensyu ホルダーに含まれているとします。目次
ホームページ画面の特徴のひとつに、特定の文字列や画面をクリックすると、画面内の別の部分に移動したり、別の画面に変わったり新たな画面が開いたりすることがあげられます。これは「リンク」という機能によって実現されています。特定の文字をクリックしてほかにリンクするにはリンク先の場所を指定する必要があります。
図
このように、リンク先を指定するには
<a href="リンク先の名称">表示する文字列</a>
という書き方をします。特に指定をしなければ「表示する文字列は青色のアンダーライン付き」で表示されます。
【設例】
「はじめに」をクリックしたら、SAMPLE.HTMLを表示するようにしなさい。
【解答例】
<html>
<head>
<title>sample</title>
</head>
<body>
<a href="SAMPLE.HTML">はじめに</a>
</body>
</html>
注:この例は、SAMPLE.HTML というファイルが無ければ実行できません
リンク指定をしている文字をクリックすると、現在表示されている画面の内容がリンクした画面の内容に変化します。前の画面は残しておいて新しい画面にリンク先の内容を表示したいときもあります。このような場合には
<a href="リンク先の名称" target="new">表示する文字列</a>
と青字で表示したアトリビュートを追加します。ここで new は新しい画面を開くことを意味します。この target はフレーム(岸田ゼミのホームページのように画面を分割使用する場合)を使用するとき、分割した画面のうちどの画面に表示するかを指定するときにも使用します。
このHTML入門の「ほかのページなどへのリンクについて」は、文の最初に目次を配置し、その項目をクリックしたらページ内の指定場所にリンクするようにしています。このような作業をするには、ページ内にジャンプ先にアンカー(目印)を指定し、その目印にリンクするようにします。アンカーの指定は次のようにリンクさせたい場所に記述します。
<a name="アンカーです"></a>
当然のことですが<a name="アンカーです"></a>の間に文章を挟むこともできます。他方リンク指定をするには
<a href="#アンカーです">ここを押す</a>
とします。リンク先のアンカー名に#を付加することに注意してください。
【設例】次の文章の目次部と本文の見出し部をリンクできるように、適切なアンカーをつけ目次部にリンク指定をしなさい
財務諸表は・・
山下勝治博士は・・
ペイトン・リトルトンは・・
【解答例】
ヘッド部は省略
<body>
<h2>目次</h2>
<ol>
<li><a href="#joron">序論</a></li>
<li><a href="#honron">本論</a></li>
<li><a href="#keturon">結論</a></li>
</ol>
<a name="joron"></a>
<h3>1.序論</h3>
<p>財務諸表は・・</p>
<p> </p>
<a name="honron"></a>
<h3>2.本論</h3>
<p>山下勝治博士は・・</p>
<p> </p>
<a name="keturon"></a>
<h3>3.結論</h3>
<p>ペイトン・リトルトンは・・</p>
<p> </p>
</body>
</html>
他のページにリンクするには、「はじめに」で説明したファイル名をリンク先の部分に記述すればよい。
<a href="リンク先の名称">表示する文字列</a>
リンク先の名称は、そのファイル名を指定することになります。一般にHTML文書はファイル名の拡張子(ファイル名.拡張子)の部分が htm lまたは htm となっています。またパール言語などによるCGIといわれる機能をもったホームページのときは cgi となっています。ファイル名が大文字、小文字で書かれているときは間違えないように記述することが必要です。
【設例】学説紹介がかかれているホームページ名は、gakusetu.html であり、学説紹介という文字をクリックしたらリンクできるようにしなさい。
【解答例】
<a href="gakusetu.html">学説紹介</a>
他のページの特定の部分にリンクしたいときがあります。本文の表示中に他を参照したいときなどです。このようなときは参照したいところを新規のページに表示し、終了すれば元の部分に戻ることが考えられます。そのようなときは、ファイル名に続けて#アンカー名を記述します。また新しいページを開くには target="new" とすればよいことはすでに述べたとおりです。 たとえば次のように記述することになります。
<a href="リンク先の名称#ラベル名" target="new">表示する文字列</a>
実際に「文字の修飾方法」の見出文字にリンクしているのでクリックしてください。
ファイル名を記述するとき、ファイルがルート以外などにあるときの表現方法はつぎのようになります。ここでディレクトリーとフォルダーを混在して使用していますが、windowsではフォルダー名のほうが一般的なのでそのようにしています。
 右の図のような構造のディレクトリーとなっているときに、現在のHTML文が
rensyu ホルダーに含まれているとします。
右の図のような構造のディレクトリーとなっているときに、現在のHTML文が
rensyu ホルダーに含まれているとします。
同じ rensyu ホルダーに含まれている別のファイルを参照するには、href="ファイル名"とすることで参照することができます。つまりファイル名をそのまま書けばよいことになります。
参照するファイルが上層ディレクトリーの b ホルダーにあるときは、../ をファイル名の前に付加します。さらに上層のディレクトリーのフォルダーにあるとすれば、../../ をファイル名に付加します。
下層ディレクトリーの bc フォルダーにあるときは、bc/ファイル名とします。
あるファイルが bc ホルダーにあり、cc ホルダーのファイルを指定したいときは、../cc/ファイル名とします
【練習】
次のファイルは、どこのディレクトリーにあるか答えなさい
1.<a href="gakusetu.html">学説紹介</a>
2.<a href="ron/gakusetu.html">学説紹介</a>
3.<a href="../gakusetu.html">学説紹介</a>
4.<a href="../ron/gakusetu.html">学説紹介</a>
5.<a href="../../gakusetu.html">学説紹介</a>
以上の説明からも明らかなように、この方法では上層ディレクトリーに並列するディレクトリー(いわゆるルートからはずれているディレクトリー)の参照はできません。
このようなときは、絶対指定を行うことになります。絶対指定とはブラウザのアドレス欄に記入するアドレス名を使用することになります。
http://www.mgw.ngu.ac.jp/~abcxyz/c/dc/ronbun.html のように指定します。
たとえば、次の画像をクリックしたら、リンクするようにするにはどうしたらよいでしょうか
 画像の名前はkuma.jpgとします
画像の名前はkuma.jpgとします
すでに説明したようにリンクは <a href="ファイル名">見出文字列</a> と指定します。そこで見出文字列のところを画像指定に置き換えます。画像指定は
<img src="kuma.jpg" width="73" height="55">
のようにします。そこでこれを組み合わせて
<a href="ファイル名"><img src="kuma.jpg" width="73" height="55"></a>とします。
例として、画像をクリックしたら、「画像の説明」を表示するようにしてみました
このように文字列のかわりに画像指定を記述することにより、画像をクリックすることでリンクすることができます。
ひとつの画面の特定の画像などをクリックすると、それぞれ別のページにリンクする手法をいいます。
説明は当分の間、表示しません ^_^
例えば、ここをクリックしてくださいという文があって、「ここ」の部分にマウスを合わせます。するとページの下段のステータスバーの部分にメッセージを表示します。このような動作をさせるには、マウスがポイントしたときに文字を表示し、マウスがはずれたときは何も表示しないという定義をすればよいことになります。
マウスがポイントしたときは onMouseOver="" と記述します
マウスがはずれたときは onMouseOut="" と記述します
ウィンドウのステータスバーに文字を表示するには
window.status='表示する文字列' とします
何も表示しないときは
window.status='' とします
上の例は次のように記述しています。
例えば、<a href="ht1.html" onMouseOver="window.status='HTMLについてへリンクする';return true;" onMouseOut="window.status=''" target="new">ここ</a>をクリック・・
自分の作成したデータなどをブラウザ画面からダウンロードしてもらうようにしたいことがあります。このようなときはデータを圧縮して保存し、少しでも転送データ量を圧縮するとともに、データサイズを通知するようにする必要があります。
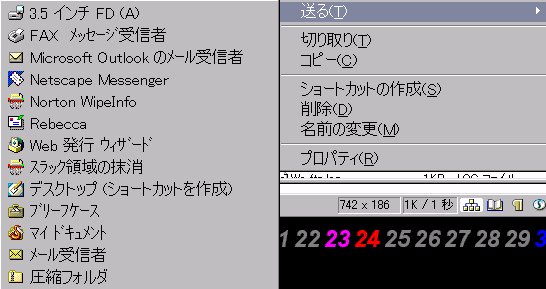
データの圧縮方法としては、ZIP、LHAなどが有名です。エクスプローラなどでファイルを右ボタンでクリックし、送る(T)を選ぶと、圧縮フォルダーを選択できるようになっていますのでクリックします。これでデータが圧縮されZIP形式のデータが作られます。

複数のデータをまとめて圧縮するには、圧縮するデータをすべて選択(色を反転させる)してから、送る⇒圧縮フォルダを選択します。選択されたデータがすべて含まれた圧縮ファイルができます。圧縮ファイルを作成しても、元のファイルはそのまま残っています。
【練習】
エクスプローラでMyDocumentにある複数のファイルを選び、圧縮ファイルを作成しなさい。圧縮ファイルの名前をREI.ZIPに変更しなさい。
練習で作成したREI.ZIPファイルをダウンロードさせるには
<a href="REI.ZIP">ファイルのダウンロード(50KB)</a>
のように記述します。
【練習】
REI.ZIPをダウンロードさせるホームページを作成しなさい。